ツールを作りました
作りました。
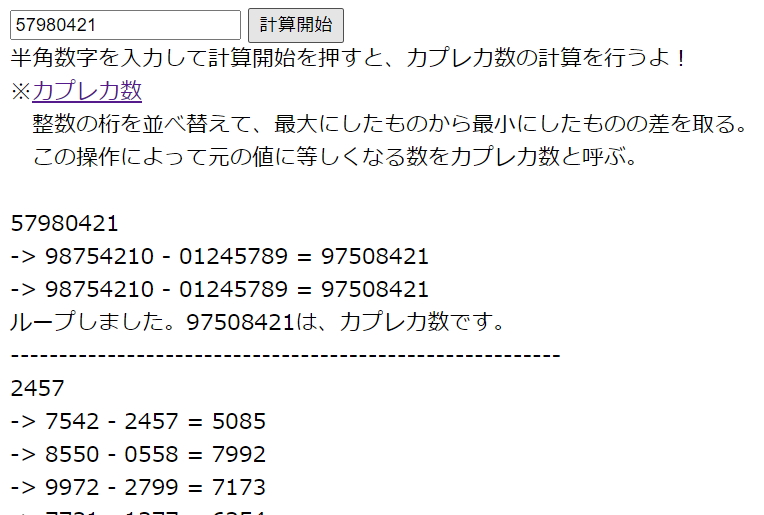
ボックスに半角数字を入力して計算ボタンを押すと、カプレカ数を計算するツールです。
正確には
- 数字の各桁を並び替えて作れる最大の数字と、最小の数字を計算
- 最大-最小をする
- 求めた答えが、元の数字と一緒なら→その数字はカプレカ数とて終了
- 求めた数字が、どこかで計算結果として出たことある数字なら→カプレカ数の計算不可と判断し終了
- 求めた数字が過去に出現したことがないならば、その数字に対して1.から再度計算を行う
カプレカ数について
カプレカ数に関してはWIKIに記載があります。
整数の桁を並べ替えて、最大にしたものから最小にしたものの差を取る。この操作によって元の値に等しくなる数をカプレカ数と呼ぶ。
出典: フリー百科事典『ウィキペディア(Wikipedia)
今回取り扱ったのは上記の定義2の方です。
ツールで幾つか試し計算すると面白いのですが、
3桁の場合、必ずカプレカ数である495でループし、
4桁の場合、必ずカプレカ数である6174でループするようになります。
JavaScriptに関して
今回、作るにあたって幾つか調べたことがあるためメモしておきます。
ちなみにですが、今回のツールはhtmlにjavascriptを埋め込む形式で作成しました。
そのため、ソースを表示でhtmlを覗けばjavascriptのソースが覗けるようになっています。
form
<form name="input">
<input type="text" name="num">
<input type="button" value="計算開始" onclick="doScript()">input typeによって、様々な装飾品が作れます。
“text”の場合、入力ホームが作成できJavascript内で
input.num.valueのように記載することで取得できます。
(input.numの部分はform nameやinput nameによって変えてください)
“button”の場合、押しボタンが作成できます。
これは前回のシューティングゲームにも使っていた(と思います)。onclickを指定することで押下時にJavascriptのonclick先の関数を呼ぶことができます。
div id
<div id="area1"></div>このタグの何が嬉しいかというと、JavaScriptで
document.getElementById("area1").innerText = op2;と書くことによって、JavaScriptの結果をdivタグ内に表示させることができます。
本ツールでは、文字列として結果を保持しておき、押下ごとの結果を結合して表示させています。
length
for(var i=0;i<input.num.value.length;i++){lengthを使うことで文字列の長さを取得できます。
C++でいうsize()関数ですね。(length()もあった気がします。)
Set
var set = new Set();
set.add(bef);
set.has(ans)C++のsetと同じです。ユニークな値の格納、検索等が早く行えるデータ構造です。
new Set()で作成、addで追加、hasで検索です。
今回はカプレカ数のループ検出に用いました。
おわりに
テキストボックスに入力して処理するブラウザページに少し憧れがあったので、実装出来てウキウキです。JavaScript、結構面白いかもしれません。

ブラウザ上にhtmlやjsを置けば、どの環境、どのユーザでも気軽に実行できる点も大きいと思いっています。
今年度の残りはjsでもう少し遊びたいですね。



コメント
[…] JavaScriptでカプレカ数計算ツールを作ってみた | ぬるからの雑記帳 (nullkara.j… […]